Animando Texto usando CSS y Fuentes Variables (Google Fonts)
Con la llegada de las fuentes variables, los diseñadores y desarrolladores ahora tienen el poder de manipular las fuentes con un alto nivel de control. Combinar estas capacidades con las animaciones CSS te permite animar fuentes o aplicar efectos a interacciones como pasar el ratón por encima y hacer clic.
Fuentes variables en Google Fonts

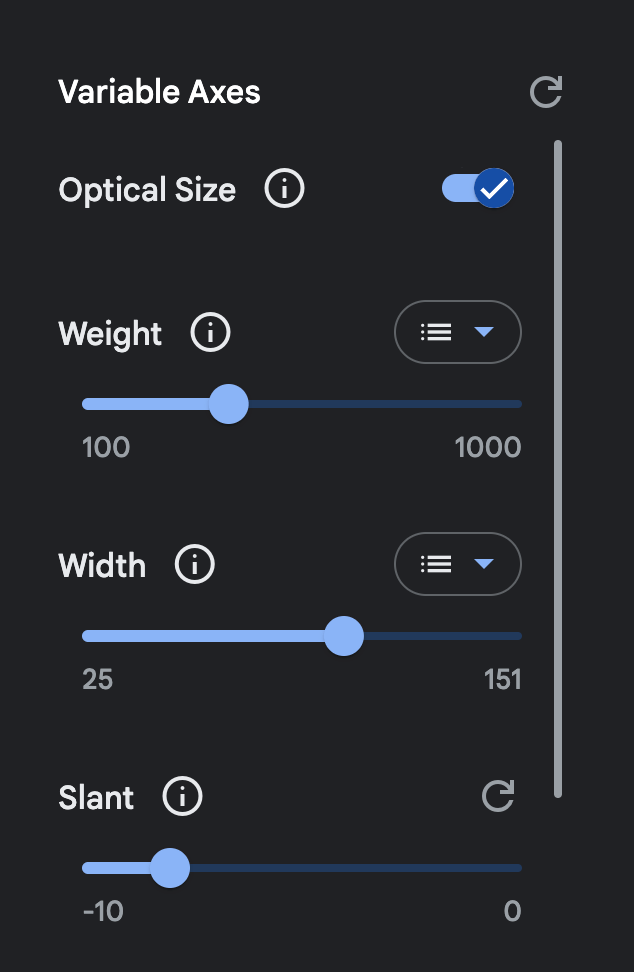
Algunas fuentes variables tienen varios ejes que se pueden modificar, incluyendo el peso, la inclinación, el rebote y más. Todos estos pueden ser animados usando CSS.
Algunos ejemplos interesantes
Efecto de texto parpadeante
En este ejemplo, creé un efecto parpadeante desgastado en una fuente dibujada a mano animando los ejes INFM y BNCE en la fuente Shantell Sans.
Ve el Pen Efecto de Texto Parpadeante usando Fuentes Variables en Google Fonts por Nick Georgiou (@nickgeorgiou) en CodePen.
Efecto de texto serpenteante
Al animar la propiedad wdth (anchura) de Bricolage Grotesque, puedes producir un efecto de movimiento similar al de una serpiente.
Ve el Pen Animación de Fuente Variable por Nick Georgiou (@nickgeorgiou) en CodePen.
Cómo animar fuentes variables
Supongamos que quisieras crear un efecto como este, que animaBNCE en una fuente variable Shantell Sans:1. Elige el eje que quieres animar
Un eje de fuente variable se puede establecer usando la propiedad CSSfont-variation-settings.Por ejemplo, Shantell Sans tiene un eje BNCE que controla la cantidad de rebote entre las letras (alternando hacia arriba y hacia abajo en el eje Y). Podemos establecer la propiedad BNCE de la siguiente manera:
.bouncy-text {
font-family: 'Shantell Sans', sans-serif;
font-variation-settings: 'BNCE' 50;
}
2. Obtén el código de inserción de Google Fonts
Necesitarás obtener el código de inserción con el rango de ejes necesario para tu animación.Por ejemplo, si quieres animar el BNCE de -50 a 50, necesitas el código de inserción que tiene un rango BNCE de -50..50.
@import url('https://fonts.googleapis.com/css2?family=Shantell+Sans:BNCE@-50..50&display=swap');
Prueba haciendo clic en la pestaña Type tester en cualquier página de muestra de fuente variable en Google Fonts. Juega con los deslizadores para ver el efecto de cambiar varios ejes.
3. Anima las configuraciones de variación de fuente usando CSS
Usa@keyframes para animar font-variation-settings como lo harías con cualquier propiedad CSS. Este código anima la propiedad BNCE de -50 a 50:
@keyframes bounce {
from {
font-variation-settings: 'BNCE' 50;
}
to {
font-variation-settings: 'BNCE' -50;
}
}
Puedes aplicar la animación a tu clase para animarla indefinidamente:
.bouncy-text {
font-family: 'Shantell Sans', sans-serif;
animation: 0.5s linear 0.5s infinite alternate bounce;
/* Algunas propiedades adicionales para que nuestro texto se vea bien */
font-size: 72px;
line-height: 72px;
text-align: center;
}
Aquí está el ejemplo completo de código en CodePen:
Ve el Pen Texto Rebotando usando Fuentes Variables en Google Fonts por Nick Georgiou (@nickgeorgiou) en CodePen.